یکی از اصلی ترین موضوعات سئو در تبریز بهینه سازی تصاویر وب سایت است. در واقع بهینه سازی تصاویر می تواند تاثیر مهمی بر رتبه بندی گوگل داشته باشد. همچنین باعث افزایش سرعت بارگذاری صفحه و جلب توجه کاربران می شود. در این مقاله به 7 نکته اصلی برای بهینه سازی تصاویر پرداخته و نکات کلیدی برای بهبود تجربه کاربری را بررسی می کنیم.
1. فایل مناسب تصویر را انتخاب کنید.
استفاده از نوع فایل مناسب تصویر مهم ترین گام در بهینه سازی تصاویر وب سایت و سئو در تبریز است. برای تصویر نوع و فرمت های مختلفی وجود دارد که می توانید در وب سایت خود از آنها استفاده کنید. اما به طور کلی، توصیه می شود از JPEG یا PNG برای بهینه سازی تصاویر سایت خود استفاده کنید. برای درک بیشتر این قضیه، فرمت های زیر را بررسی کنید:
- JPEG: JPEG یک فرمت معمول برای تصاویر وب است. این فرمت قابلیت نمایش تصاویر با میلیون ها رنگ را داراست و برای تصاویری که کیفیت بالا برای وب نیاز ندارند، بسیار مناسب است.
- PNG: PNG نیز یک فرمت پرکاربرد است که توانایی نمایش تصاویر در هر نوع دستگاهی را دارد. این فرمت از فشرده سازی بدون اتلاف استفاده می کند و تصاویر با کیفیت تری ارائه می دهد.
- GIF: GIF فرمتی دیگر از تصاویر است که برای تصاویر متحرک استفاده می شود. این فرمت باید با احتیاط مورد استفاده قرار گیرد؛ زیرا اندازه بزرگی دارد و ممکن است سرعت سایت را کاهش دهد.
توصیه می شود که برای تصاویر پست های وبلاگ و اسکرین شات ها از فرمت JPEG و برای نمادها، آرم ها و تصاویر با کیفیت بالا، از فرمت PNG استفاده کنید.
2. تصاویر خود را فشرده کنید.
فشرده سازی تصویر مهم ترین مرحله در بهینه سازی تصاویر وب سایت است. با فشرده سازی، اندازه تصویر کاهش می یابد و بارگذاری آن در وب سریع تر انجام می شود. دو نوع اصلی فشرده سازی تصویر عبارتند از:
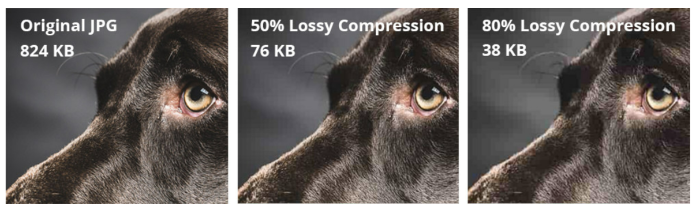
- فشردهسازی با اتلاف جزئیات (Lossy Compression): این نوع فشرده سازی، که برای فرمت JPEG استفاده می شود، برخی از اطلاعات تصویر را از بین می برد تا اندازه فایل کاهش یابد. این نوع فشرده سازی برای تصاویری که کیفیت بالایی نیاز ندارند، مناسب است.
- فشردهسازی بدون اتلاف جزئیات(Lossless Compression): فرمت PNG از فشرده سازی بدون اتلاف استفاده می کند که تمام اطلاعات تصویر را حفظ می کند. این نوع فشرده سازی بهترین گزینه برای تصاویر با کیفیت بالا است.
هنگام فشرده سازی تصویر، توجه داشته باشید که تعادل مناسب بین اندازه فایل و کیفیت تصویر حفظ شود. ابزارها و سایت های زیادی برای فشرده کردن تصاویر مانند Photoshop ،PicResize یا افزونه های مرورگر مانند resizing.app وجود دارند.
3. متن جایگزین برای تصاویر داشته باشید.
متن جایگزین (متن Alt) توصیف نوشتاری تصویر است که توضیح می دهد که تصویر چیست و به چه هدفی قرار گرفته است. موتورهای جستجو و کاربران از این متن جایگزین برای درک محتوای تصویر استفاده می کنند. استفاده از متن جایگزین باعث بهینه سازی تصاویر وب سایت می شود و رابطه مستقیم با سئو در تبریز دارد.
برای افزودن متن جایگزین به تصاویر، در وب سایت های مختلف، روش های متنوعی وجود دارد. مهمترین نکته این است که متن جایگزین باید توصیف دقیقی از تصویر و محتوای آن باشد. همچنین در این متن می توانید کلمات کلیدی مرتبط با محتوای مطلب را نیز استفاده کنید.
4. نام و توضیحات تصویر را با دقت بالا بنویسید.
انتخاب دقیق نام و توضیحات تصاویر برای بهینه سازی تصاویر وب سایت بسیار اهمیت دارد. نام فایل تصویر باید شامل کلمات کلیدی مرتبط با محتوا و موضوع صفحه باشد. این نام به موتورهای جستجو اطلاعات اضافی می دهد و بهترین نمایش در نتایج جستجو را فراهم می کند.
توضیحات تصویر (Alt Text) نیز باید دقیق و توصیفی باشد. این متن باید تصویر را به طور کامل توصیف کرده و مفهومی از محتوای تصویر را انتقال دهد. همچنین می توانید کلمات کلیدی مرتبط با صفحه را در توضیحات تصویر استفاده کنید.
با انتخاب دقیق نام و توضیحات تصاویر، از موتورهای جستجو در درک بهتر محتوای سایت و افزایش قابلیت دسترسی تصاویر بهره برده و سئو سایت خود را بهبود ببخشید.
5. تصاویر را برای موبایل بهینه کنید.
بهینه سازی تصاویر برای نمایش بهتر در دستگاه های موبایل، یک مرحله اساسی در بهبود تجربه کاربری و بهینه سازی تصاویر وب سایت است. دستگاه های موبایل با اندازه صفحات کوچکتر نسبت به رایانه ها کاربران زیادی را جلب کرده اند؛ بنابراین تصاویر باید به شکل بهینه و سریع بر روی دستگاه های موبایل بارگذاری شوند.
برای بهینه سازی تصاویر برای موبایل، ابتدا از تصاویر فشرده با اندازه مناسب استفاده کنید. همچنین به ابعاد و اندازه تصاویر توجه کنید تا برای نمایش در دستگاه های کوچک مناسب باشند.
6. از Schema Markup استفاده کنید.
استفاده از Schema Markup به وب سایت شما کمک می کند تا اطلاعات به صورت ساختاری و منظم به موتورهای جستجو ارائه داده شود. این کدهای ساختاری، اطلاعاتی مانند نوع محتوا (مقاله، محصول و غیره) و ویژگی های خاص آنها را تعیین می کنند.
با استفاده از Schema Markup، موتورهای جستجو می توانند محتوای وب سایت شما را بهتر درک کنند و در نتایج جستجو، اطلاعات را به طور غنی و نمایشی ارائه دهند.
7. URL فایل های تصویری را بهینه کنید.
بهینه سازی فایل های تصویری شامل دو عملکرد مهم است. اولا نامگذاری فایل ها باید منطقی و توصیفی باشد. نام فایل باید مرتبط با محتوای تصویر و حاوی کلمات کلیدی مرتبط با صفحه باشد. دوما از مسیر URL بهینه شده برای تصاویر استفاده کنید. آدرس URL تصویر نباید پیچیده باشد و باید شامل کلمات کلیدی مرتبط با تصویر و محتوای صفحه باشد. این موضوع به بهبود سئو در تبریز و دسترسی به تصاویر کمک می کند.
جمع بندی
بهینه سازی تصاویر وب سایت شامل انتخاب فرمت مناسب، فشرده سازی مطلوب، توصیف دقیق تصاویر، نامگذاری منطقی فایل ها، بهینه سازی برای موبایل، استفاده از Schema Markup و بهینه سازی URL تصاویر می شود. این اقدامات به بهبود سئو در تبریز، سرعت بارگذاری صفحه و تجربه کاربری کمک می کنند. در نتیجه، باعث بهبود نمایش وب سایت برای موتورهای جستجو و کاربران می شود.
منبع: neilpatel.com/