در دنیای طراحی سایت ، استفاده موثر از طراحی ریسپانسیو به معنای بهینه سازی تجربه کاربری در حالت موبایل است. از آنجایی که بیشترین سرچ گوگل با استفاده از موبایل یا گوشی همراه انجام می گیرد، بهینه بودن وب سایت شما در حالت موبایل بسیار مهم است. بهینه بودن وب سایت در موبایل تاثیر مستقیم در خرید مشتریان از سایت و سئو دارد. پس در ادامه این مقاله با ما همراه باشید؛ زیرا قرار است 8 مورد نحوه استفاده موثر از طراحی سایت در حالت موبایل را بررسی کنیم.
1. استفاده از صفحات موبایل شتاب (AMP)
صفحات موبایل شتاب (AMP) یک فرمت وب تخصصی هستند که برای بهبود تجربه کاربری در دستگاه های موبایل طراحی شده اند. در واقع این صفحات نسخه های سریعتر و سبک تر از صفحات وب معمولی هستند. AMP با حذف اجزای غیرضروری و کاهش گرافیک، به بهبود سرعت بارگذاری صفحات کمک می کند. این اقدام باعث بهبود نمایش محتوا و کاهش مصرف داده توسط کاربران موبایل می شود. به این ترتیبAMP به وب سایت ها این امکان را می دهد تا تجربه کاربری بهتری را برای کاربران موبایل ارائه دهند. در شکل زیر، نمونه ای از یک صفحه وب را مشاهده می کنید که طراحی ریسپانسیو معمولی را نشان می دهد:
2. سرعت بارگذاری صفحات را بهینه کنید.
برای استفاده موثر از طراحی ریسپانسیو سرعت بارگذاری صفحات یک عنصر بسیار مهم است. برای این منظور، باید از تکنیک های بهینه سازی استفاده کنیم. این تکنیک ها شامل فشرده سازی تصاویر (کاهش حجم تصاویر بدون افت کیفیت)، بهینه سازی ریدایرکت ها (کاهش تعداد درخواست های سرور)، کاهش حجم کد (حذف کدهای غیرضروری و استفاده از کدهای بهینه) و حذف کش صفحات وب (ذخیره کپی از صفحات در حافظه موقت) می شوند.
با اجرای این تکنیک ها، سرعت بارگذاری صفحات افزایش می یابد و کاربران می توانند به راحتی و بدون تاخیر به محتوا دسترسی پیدا کنند. این موضوع تجربه مثبت برای کاربر ایجاد می کند و تاثیر مثبتی روی سئو هم دارد.
3. همه چیز را به طور مناسب مقیاس بندی کنید!
صفحه نمایش دستگاه های موبایل در اندازه های متفاوتی وجود دارند. بنابراین وب سایت ها باید محتوا و عناصر خود را به طور مناسب مقیاس بندی کنند. این کار به معنای ارتقاء خوانایی متن و اندازه دکمه ها برای استفاده آسان در صفحات لمسی است.
علاوه بر این، تصاویر و گرافیک صفحات باید با توجه به اندازه دستگاه های موبایل کوچکتر باشند تا سرعت بارگذاری حفظ شود. با توجه به تنوع دستگاه ها، طراحان باید نگارش محتوا و طراحی سایت را به گونه ای ارتقاء دهند که در تمام اندازه های صفحه نمایش به درستی نمایش داده شوند و کاربران تجربه یکپارچه و خوبی داشته باشند.
4. از پاپ آپ (پنجره های بازشو) اجتناب کنید.
پاپ آپ ها و پنجره های بازشو در تجربه کاربری موبایل معمولاً مشکل ساز هستند. در دستگاه های موبایل کوچک، بستن پاپ آپ ها می تواند دشوار باشد و کاربران به صورت غیرمنتظره به جای بستن پاپ آپ، روی صفحه کلیک کنند. این امر ناخوشایند است و ممکن است کاربران را ناراضی کند.
برای بهبود تجربه کاربری، تلاش کنید پاپ آپ ها را به حداقل برسانید. در ادامه، از روش های دیگر برای ارائه اطلاعات مورد نیاز یا انجام عملیات مشابه استفاده کنید. اجتناب از پاپ آپ ها در طراحی سایت یک راه موثر برای استفاده موثر از طراحی ریسپانسیو است.
5. فرم ها را ساده کنید.
ساده سازی فرم ها در طراحی سایت و استفاده موثر از طراحی ریسپانسیو بسیار مهم است. فرم ها نقطه مهمی برای تعامل کاربران هستند، اما در دستگاه های موبایل باید بسیار دقیق و ساده طراحی شوند. از کم کردن تعداد فیلدها و خواسته ها گرفته تا استفاده از دکمه های بزرگ و متن واضح. این کارها باعث می شوند تا کاربران بتوانند آسانتر اطلاعات خود را تکمیل کنند.
همچنین از ویژگی های خودکامل سازی برای اصلاح خودکار فرم ها استفاده کنید تا زمان وارد کردن اطلاعات را کاهش دهید. به این ترتیب، کاربران به راحتی و با حداقل زمان و تلاش می توانند از فرم ها استفاده کنند. این امر باعث بهبود تجربه کاربری و افزایش میزان موفقیت در تبدیل کاربران به مشتریان می شود.
6. بلوک های متنی بزرگ را حذف کنید.
حذف بلوک های متنی بزرگ از وب سایت، در استفاده موثر از طراحی ریسپانسیو بسیار مهم است. بلوک های متنی بزرگ می توانند تجربه کاربری را برای کاربران موبایل ناخوشایند کنند؛ زیرا موبایل صفحه نمایش کوچک تری دارد. به جای آن می توانید متن ها را به پاراگراف های کوتاه تقسیم کنید، تصاویر و ویدیوها را اضافه کنید و از لیست های گلوله ای یا شماره گذاری شده برای سازماندهی متن استفاده کنید. این کارها باعث می شود که محتوا به صورت خوانا تر و جذاب تر نمایش داده شود و کاربران به راحتی به آن دسترسی پیدا کنند. از این طریق تجربه کاربری بهبود می یابد و کاربران انگیزه بیشتری برای مطالعه محتوا دارند.
7. منوها و نوار های پیمایش را ساده کنید.
بسیاری از وب سایت ها منوها و نوارهای پیمایش پیچیده دارند که در دستگاه های موبایل بسیار ناکارآمد هستند. برای بهبود تجربه کاربری، به جای یک نوار پیمایش بلند، از منوهای مناسب برای موبایل استفاده کنید تا کاربران به راحتی به بخش های مختلف وب سایت دسترسی داشته باشند.
همچنین تعداد گزینه های منو را کم کرده و ترتیب مناسبی برای آن ها ارائه دهید تا کاربران بتوانند به سرعت به هدف خود برسند. از طراحی ساده و آیکون های معنادار برای گزینه ها استفاده کنید تا کاربران بدون پیچیدگی به منوها دسترسی داشته باشند و به راحتی به اطلاعات مورد نیاز دست پیدا کنند. این اقدام باعث بهبود تجربه کاربری و افزایش میزان موفقیت در ناوبری وب سایت می شود.
8. تست های تلفن همراه را دائم انجام دهید.
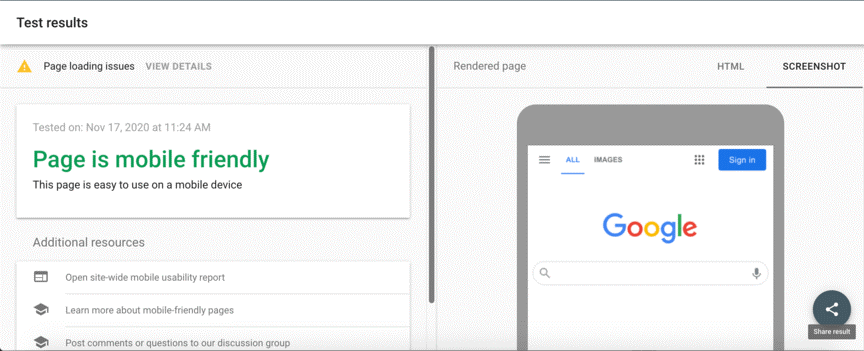
تست های مکرر تلفن همراه یک عنصر اساسی در بهینه سازی تجربه کاربری موبایل و استفاده موثر از طراحی ریسپانسیو هستند. با تغییرات مختلف در دستگاه ها و مرورگرها، باید به طور دوره ای وب سایت خود را بر روی دستگاه های مختلف و مرورگرهای متفاوت تست کنید. ابزارهایی مانند Google’s Mobile-Friendly Test و BrowserStack می توانند به شما در انجام این تست ها کمک کنند. این نکته برای طراحی سایت، بسیار مهم است.
جمع بندی
در این مقاله، نحوه استفاده موثر از طراحی ریسپانسیو با 8 مرحله کاربردی را برای شما توضیح دادیم. شما می توانید با رعایت این نکات، تجربه بهتری برای کاربران وب سایت خود در استفاده از موبایل ارائه دهید. برای دریافت مشاوره و بهینه سازی طراحی ریسپانسیو وب سایت و همچنین طراحی سایت در تبریز ، می توانید با متخصصین ما در مجموعه تماس بگیرید.